在视觉设计的世界里,色彩不仅仅是一种装饰,它是传达情感、影响情绪和吸引用户的关键。本文深入探讨了色彩在界面设计中的重要性,揭示了如何通过色彩的定义、属性、模型以及在不同场景下的应用来增强设计的吸引力。

色彩在我们日常设计中起着定生死的作用,它是设计的灵魂,舒适的色彩搭配可以让设计师一遍定稿,感觉在自己的设计生涯中,大部分都是在与色彩的博弈中度过的,虽然客户可能不懂色彩原理,可是客户天生都是色彩的感受家,什么样的色彩搭配美,通常他们瞄一眼就会有定论,不用你去辩解太多,不好的搭配,纵使有千万种理由,也说服不了客户,所以好好研究色彩以及每一种色彩传递的情感对我们做好设计至关重要。
目录
一、 色彩的定义
二、 色彩的三属性
三、 色彩的三种常见模型
四、 色彩的语意及它的应用
五、 不同场景下的色彩应用
六、 色彩在B端设计中的作用
七、 B端色彩设计使用的原则
一、色彩的定义?
1、物理学角度
色彩是光的属性,当光波通过物体时,物体会吸收某些波长的光,而反射或透射其他波长的光,这些被反射或透射的光波长度决定了我们看到的颜色。
2、心理学角度
色彩是人脑对光波长的视觉感知,不同的波长刺激视网膜上不同类型的感光细胞,进而产生不同的色彩感觉。
3、 艺术学角度
色彩是艺术创作的重要元素,它不仅关乎视觉感受,还与情感、文化、象征意义相关联。
4、 设计学角度
在设计领域,色彩是传达信息、影响情绪和创造美感的关键工具。
5、 计算机科学角度
在数字图像处理中,色彩通常通过颜色模型(如RGB、CMYK等)来定义,这些模型通过不同比例的原色或色料混合来表示各种颜色。
二、色彩的三属性
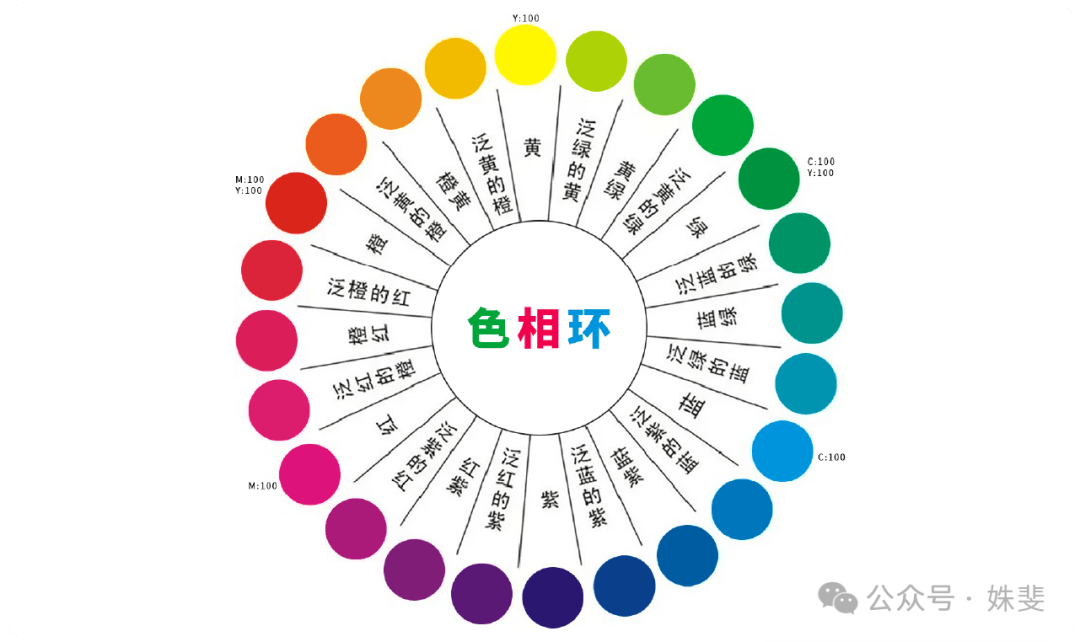
1、色相
色相是指不同颜色之间的差别,即不同颜色的表象和名称,每个颜色都有自己的专属ID,如红、橙、黄、绿、青、蓝、紫等。不同的色别都可用光谱中的波长来表示,人的眼睛可分辨出的色别有180种左右。

2、明度
明度是指色彩的明暗程度。一般在反光率相同的情况下,不同色别的明暗程度不同。如黄色光比红色光更明亮,而红色光则比青色光要明亮。
同时,同一色相在受光强弱或者物体对光的吸收、反射性能不同的情况下,会呈现不同的明暗变化和差异。

3、饱和度(纯度)
饱和度(纯度)是指同一色别的纯净度和鲜明度的变化。从色光的角度而言,光的波长单一程度越高,饱和度就会越高;不同色别所达到的饱和度不同,一般情况下,红色的纯度可达到最高,绿色的则相对较低;同一色相深浅不同的颜色有不同的饱和度;黑白色光的渗入会导致饱和度和明度发生变化;通常,照明光线的性质、物体表面结构对光线吸收与反射的性能等因素影响饱和度。

三、色彩三种常见模型
1、HSB模型
HSB模型也叫HSV模型,其中H代表色相,即颜色的种类;S代表饱和度,即颜色的纯度;B(V)代表亮度,即颜色的明亮程度。
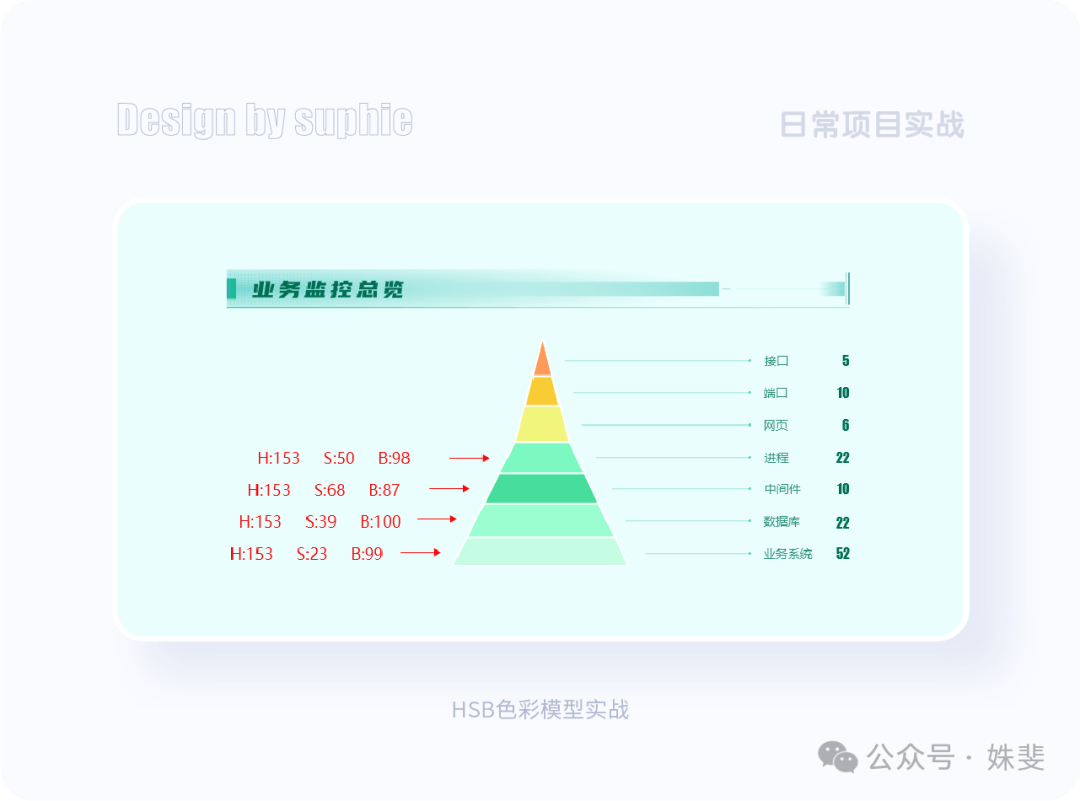
这种色彩模型是我日常在的设计工作中用的最多的一种色彩模型,如果在同色系中如果只想让他们有细微的变化,我通常会通过调节S和B的百分比数值来达到自己想要的目的。

以上就是我在设计项目中,运用该色彩模型做的一个实战,项目中用到了一个图形,需要用同色系来表达,我保持了H色值的不变,让S值和B值都发生着微妙的不同,于是就产生了四五种同色系的绿色,该色彩模型特别的好使,也鼓励大家多在实战中运用这样的色彩模型,简单实用。
- H色相: Hue,以角度(0°-360°)表示
- S饱和度: Saturation,以百分比值(0%-100%)表示
- B/V 亮度: Brightness 或 Value,以百分比值(0%-100%)表示
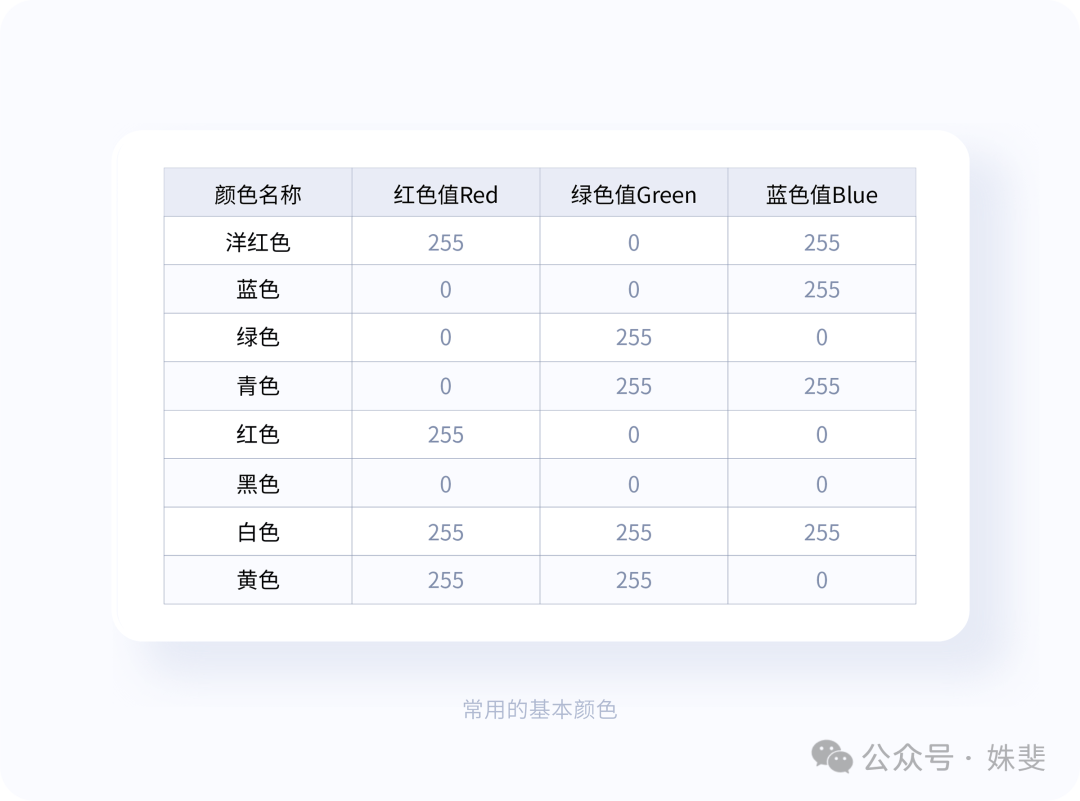
2、RGB模型
RGB是从颜色发光的原理来设计定的,通俗点说它的颜色混合方式就好像有红、绿、蓝三盏灯,当它们的光相互叠合的时候,色彩相混,而亮度却等于三者亮度之总和,越混合亮度越高,即加法混合。
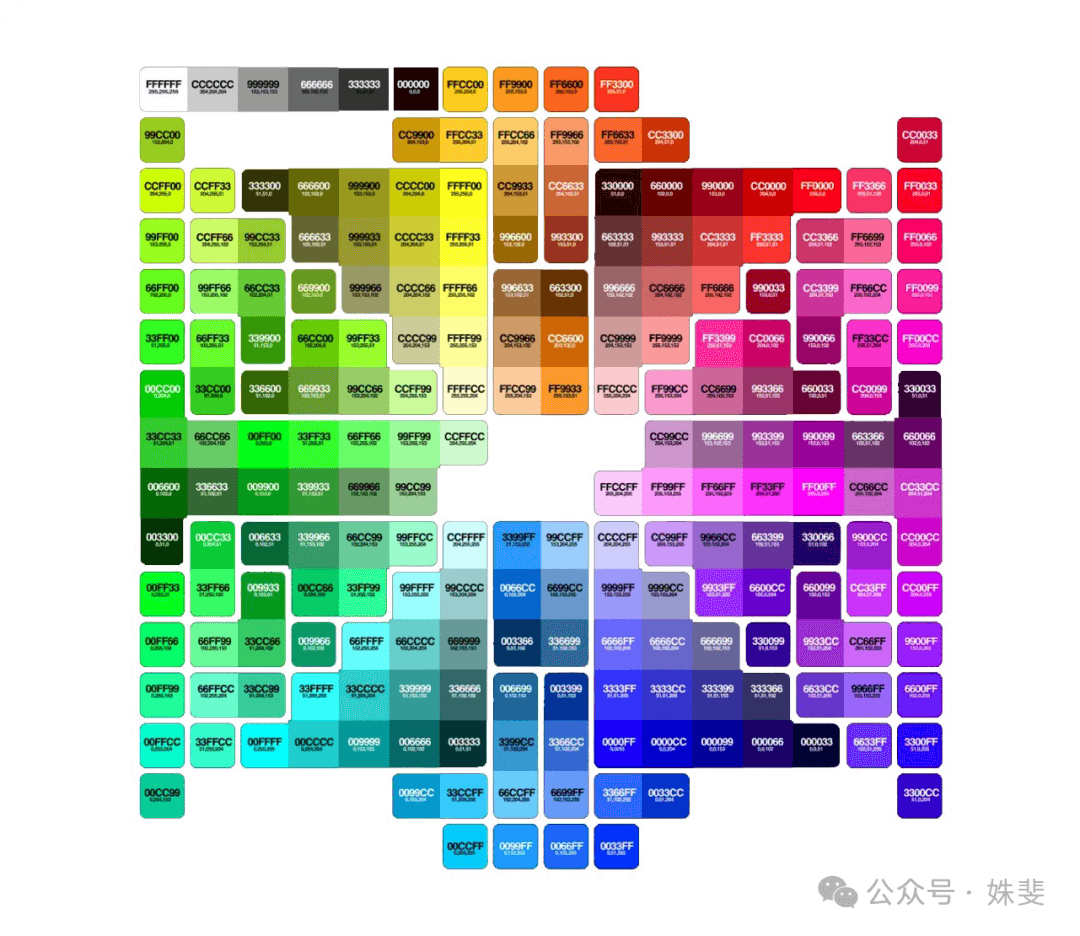
红、绿、蓝三个颜色通道每种色各分为256阶亮度,在0时“灯”最弱——是关掉的,而在255时“灯”最亮。当三色灰度数值相同时,产生不同灰度值的灰色调,即三色灰度都为0时,是最暗的黑色调;三色灰度都为255时,是最亮的白色调。

- R红:Red,以数值(0-255)表示
- G绿:Green,以数值(0-255)表示
- B蓝:Blue,以数值(0-255)表示

3、CMYK模型
虽然RGB模型色彩更加的丰富,但是很多颜色不能完全打印出来,于是CMYK模型就成了打印、印刷的不二选择。C是青、M是品红、Y是黄、K是黑,通过颜料反射和吸收光线来显色。
记得之前自己从事平面工作的时候,就经常要用到CMYK模式,因为印出来的效果偏差是最小的,是最靠近设计效果图的。

通过对比,我们发现RGB色彩模型颜色显示上确实更加的绚丽丰富些,而CMYK的色彩模型颜色显示上就黯淡了不少,但是要印刷的话,就必须转化为成CMYK的色彩模式。
- R青:Cyan,以百分比值(0%-100%)表示
- M品红:Magenta,以百分比值(0%-100%)表示
- Y黄:Yellow,以百分比值(0%-100%)表示
- B黑:Black,以百分比值(0%-100%)表示
四、色彩的语意及应用
1、红色的语意及应用
红色代表热情、活力、强烈的情感和爱。它可以象征着激情、勇气和行动力,也常与兴奋、热烈的情绪相关。
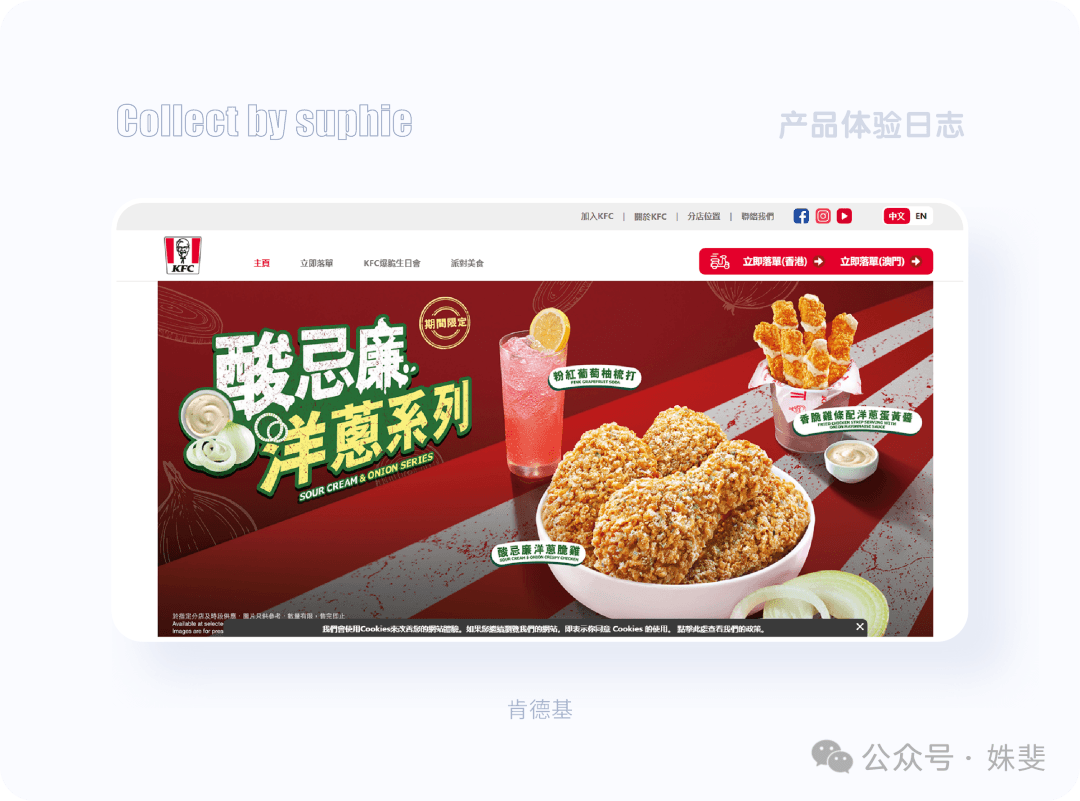
著名的快餐品牌肯德基,在自己的网页及店铺装修中都运用了红色,因为红色是所有颜色中最容易引起人们注意的颜色,也是很容易刺激人们食欲和购买的颜色。

2、橙色的语意及应用
橙色传达温暖、欢快和积极向上的情感;它常与乐观、友好、创造力联系在一起,给人以活力充沛和充满希望的感觉。
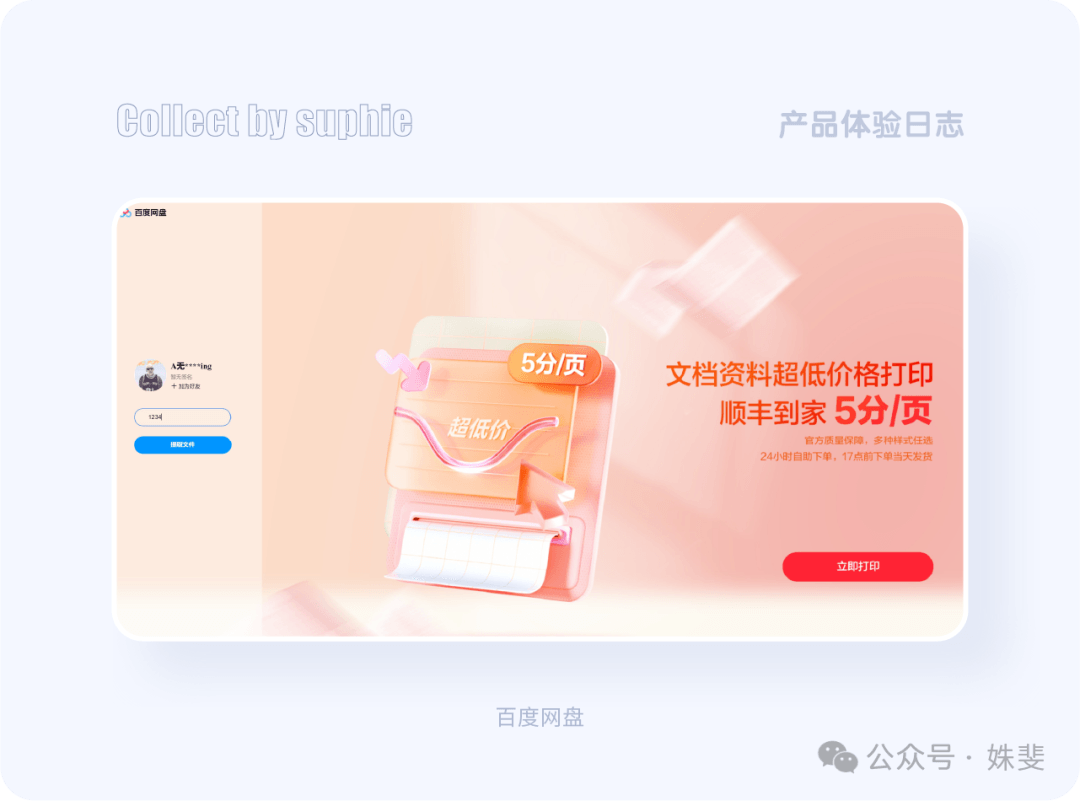
百度网盘的这个登录界面就运用了橙色,给人阳光、向上、热情的感觉,通过色彩的运用一下让界面有了温度。

3、黄色的语意及应用
黄色象征快乐、开朗和乐观;它能带来明亮、愉悦的情绪,代表着阳光、温暖和智慧。
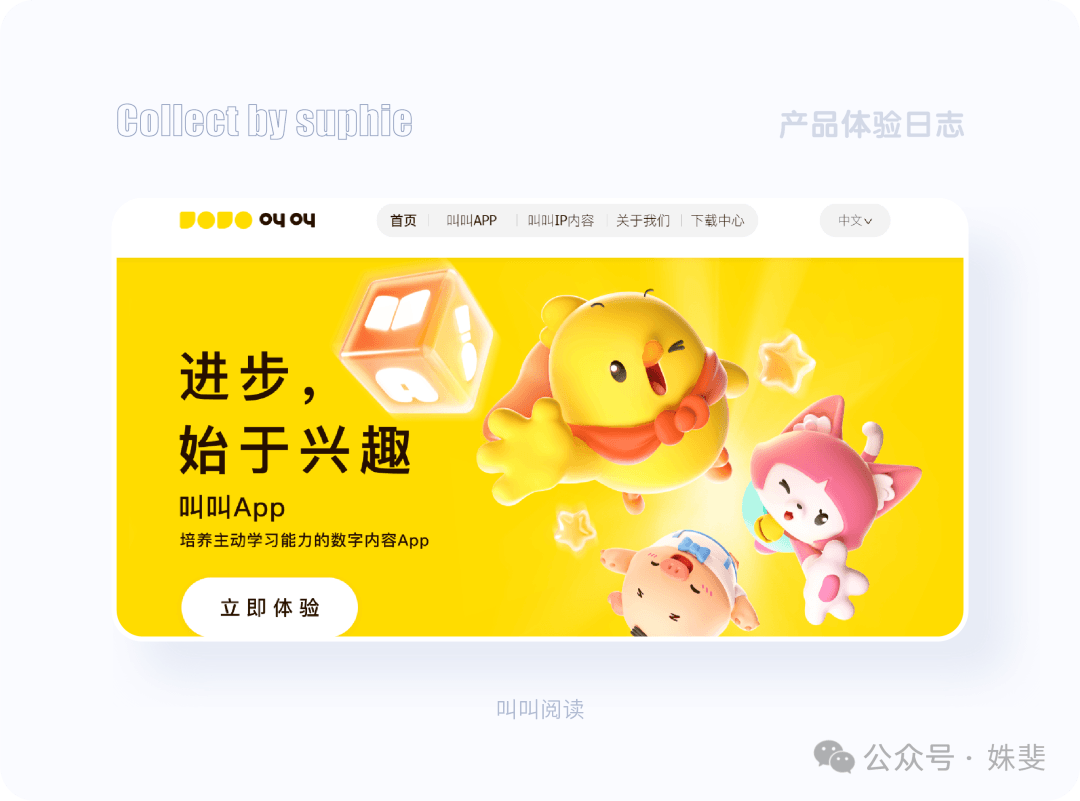
叫叫阅读是一款非常著名的儿童阅读软件,整个色调采用的是非常有活力的黄色,这与儿童处于好奇与活力的阶段相符合,这种高亮的黄色,饱和度和明度都非常的高,特别容易抓住儿童的目光,同时它是一种快乐的颜色,也是一种能激发孩子创造力和想象力的颜色,特别符合儿童成长的需求。

4、绿色的语意及应用
绿色代表平静、和谐与生机。绿色常与大自然相关,给人带来安宁、放松的感觉,也象征着成长、希望和新生。
青椒云的目标用户是吸引年轻用户和创意工作者,绿色这种富有活力和创意的颜色更容易吸引他们的关注,同时绿色也代表着健康、可持续发展的企业形象。

5、青色的语意及应用
青色寓意清新、宁静和沉稳,它给人一种冷静、理智的印象,同时也带有一丝清新的活力。
青色是一种带有蓝色和绿色的颜色,因此青色既有蓝色的专业感、信任感,也有绿色的生机感、希望感。
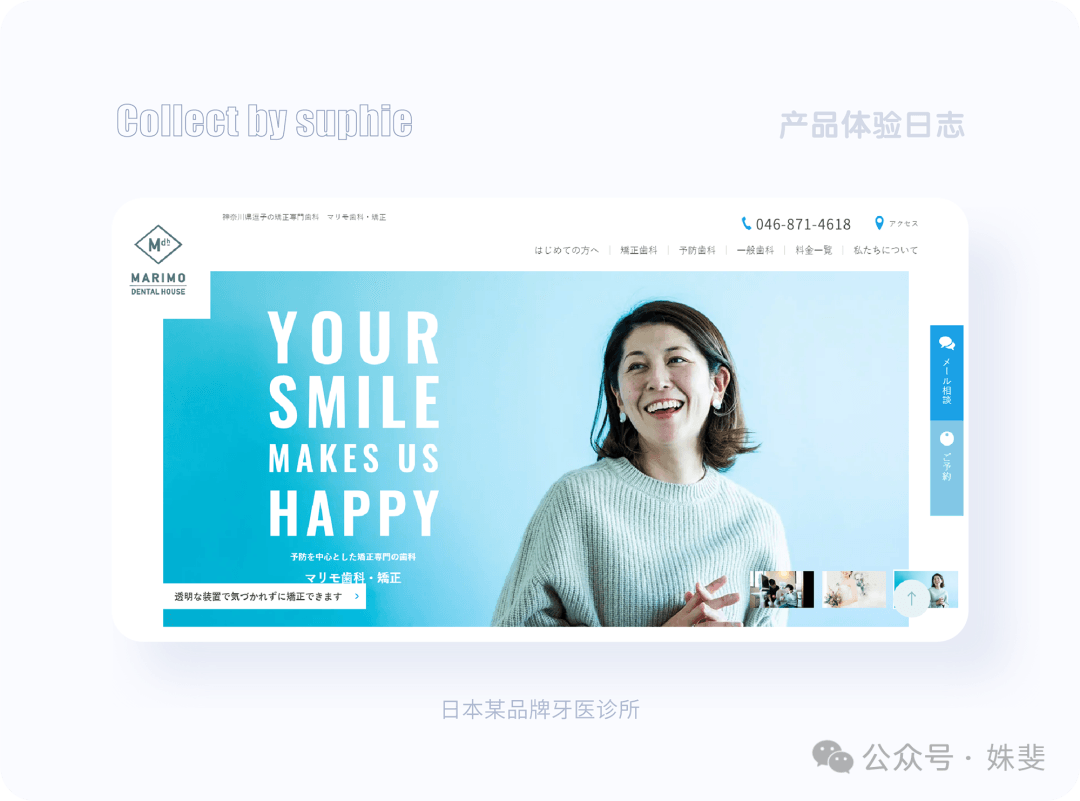
以下是日本某牙医品牌的官网首页,病人希望在这里带来健康与复苏,也希望获得专业、可靠的治疗,而青色就成了很好传递这种情感的品牌色。

6、蓝色的语意及应用
蓝色代表冷静、忠诚和信任;它常与沉稳、深邃的情感相关,能带来宁静、平和的心境,也象征着智慧和理性。
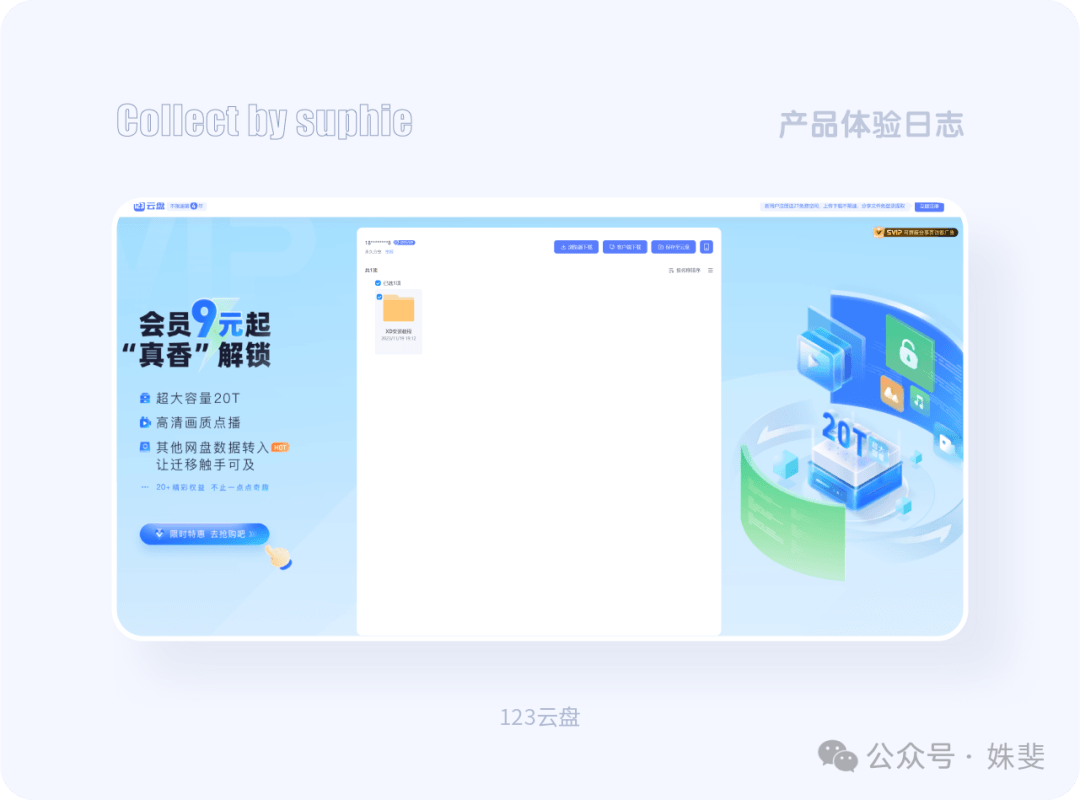
123云盘使用了蓝色,蓝色符合社会的普遍审美认知,接受度比较高;其次,蓝色给人安全的感觉,也符合云盘的初衷,给用户安全的存储服务。

7、紫色的语意及应用
紫色象征神秘、高贵和浪漫;它常给人一种优雅、奢华的感觉,同时也带有神秘莫测的氛围,与梦幻、创造力等情感相关。
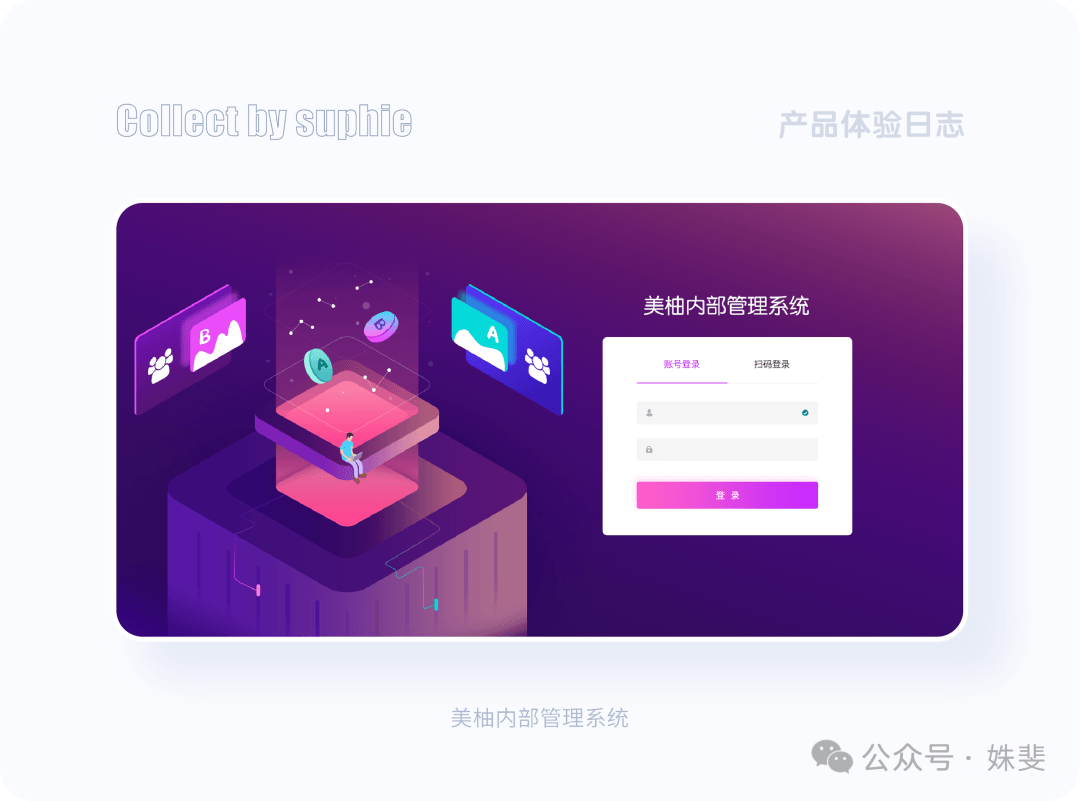
美柚的主要用户是女性,紫色在色彩心理学中常被认为具有优雅、神秘、浪漫的特质,这些特质与女性的审美和情感需求相契合,能够吸引女性的关注。

8、白色的语意及应用
白色代表着纯洁、神圣、信任、安静、朴素和雅致,是一种充满纯洁的颜色,它可以跟任何颜色和谐的共生。
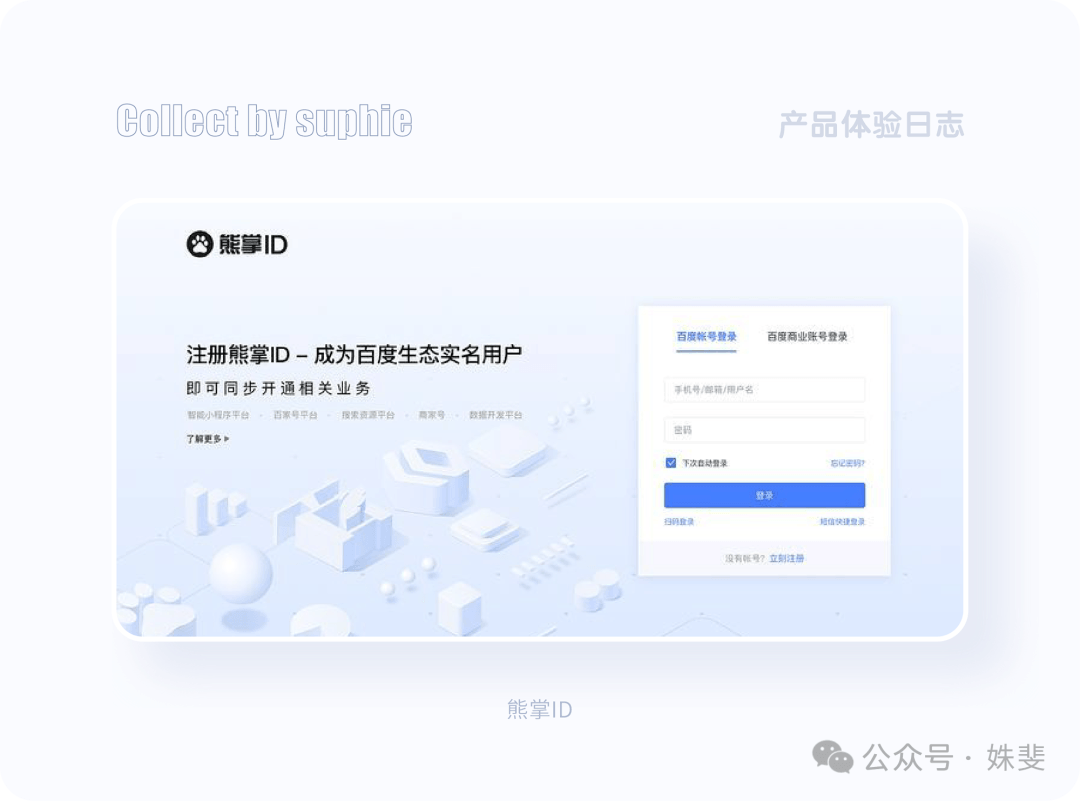
以下是熊掌ID的登录界面,颜色用了大量的白与灰,简洁又不失大气,传递出了一种质朴、雅致的感觉。

五、不同场景下的色彩应用
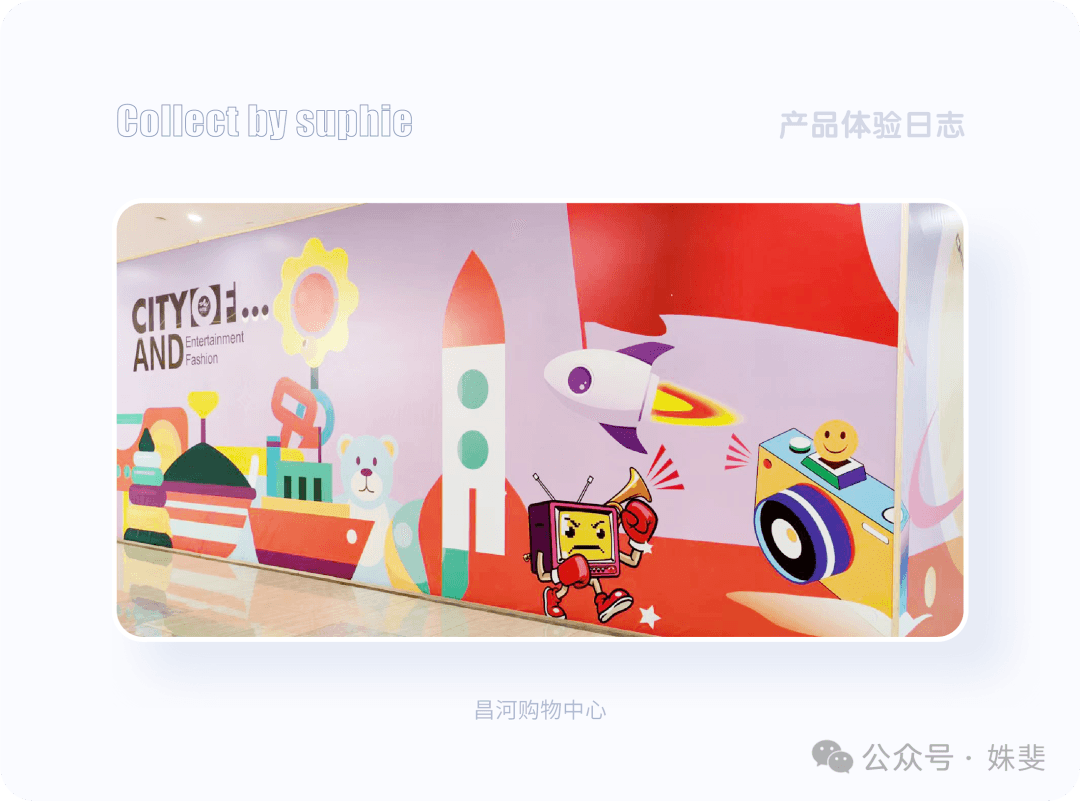
1、商场色彩多彩的原因?
❶ 吸引顾客注意力
在众多商业场所中脱颖而出,色彩鲜艳的商场外观和内部装饰更容易在人们的视线中凸显出来,吸引过往行人的目光,激发他们的好奇心和探索欲。
确实多彩的颜色更加容易引起我的关注,这不看到商场的美图,都忍不住拍照留念了,成功的吸引了我的目光。

❷ 增强可见性
即使在较远的距离或在繁忙的街道上,多彩热烈的配色也能让商场更容易被发现,提高商场的知名度和曝光度。
多彩的配色,让我很远就被商场美轮美奂的插画吸引,大大增加了商场的可见性。

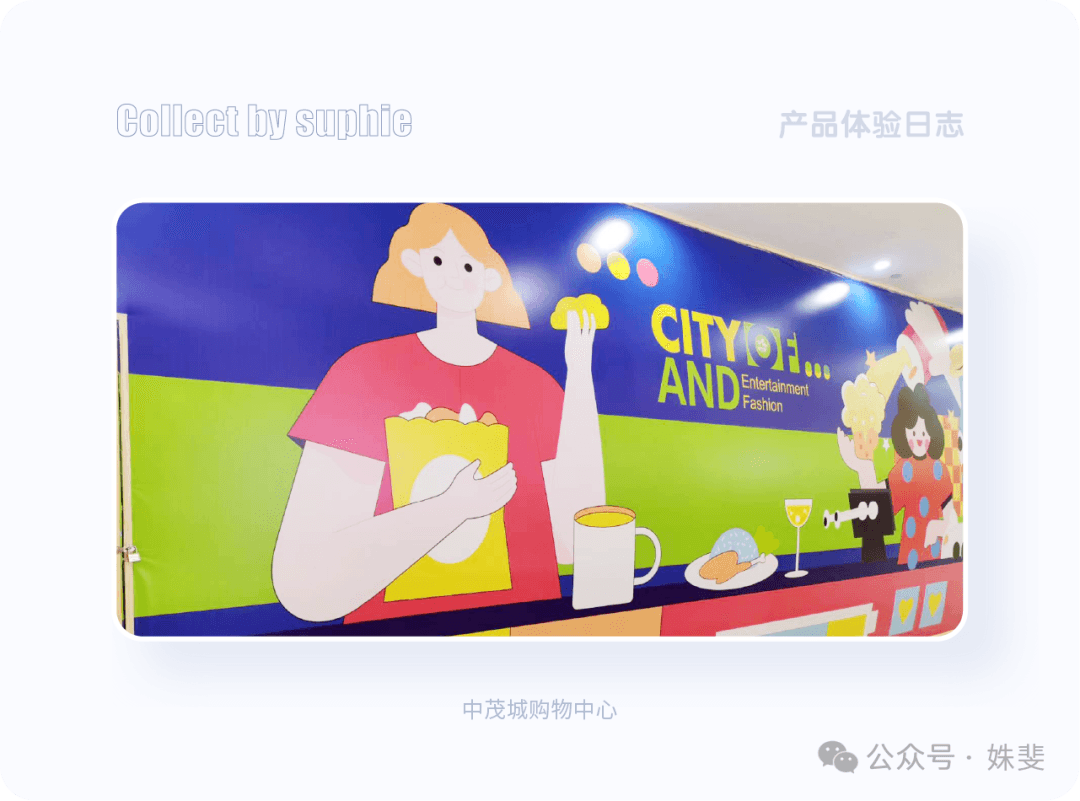
❸ 营造愉悦氛围
色彩可以激发积极情绪,明亮、鲜艳的色彩往往与快乐、活力和兴奋等积极情绪相关联。当顾客进入一个色彩丰富的商场时,会感受到一种愉悦和轻松的氛围,从而更愿意在商场中停留和购物。
星沙永旺城的美陈设计很好,墙面采用极具诱惑力的颜色与美食,把小小实物十倍放大,增加了视觉看点,让人忍不住过去拍照晒一下,大大增加了愉悦性。

❹ 缓解压力
在现代生活中,人们常常面临各种压力。走进一个多彩热烈的商场,可以暂时摆脱日常的烦恼和压力,享受购物的乐趣。
特别可爱夸张的插图设计,引发了丝丝童趣和欢乐,让人短暂忘记压力,远离烦恼。

❺ 引导消费行为
商场通常会使用不同的颜色来区分不同的区域,如购物区、餐饮区、娱乐区等。这样可以帮助顾客更快速地找到自己感兴趣的区域,提高购物效率。
突出重点商品,对于一些重点推荐的商品或促销活动,商场可以使用鲜艳的色彩来突出展示,吸引顾客的注意力,引导他们进行购买。

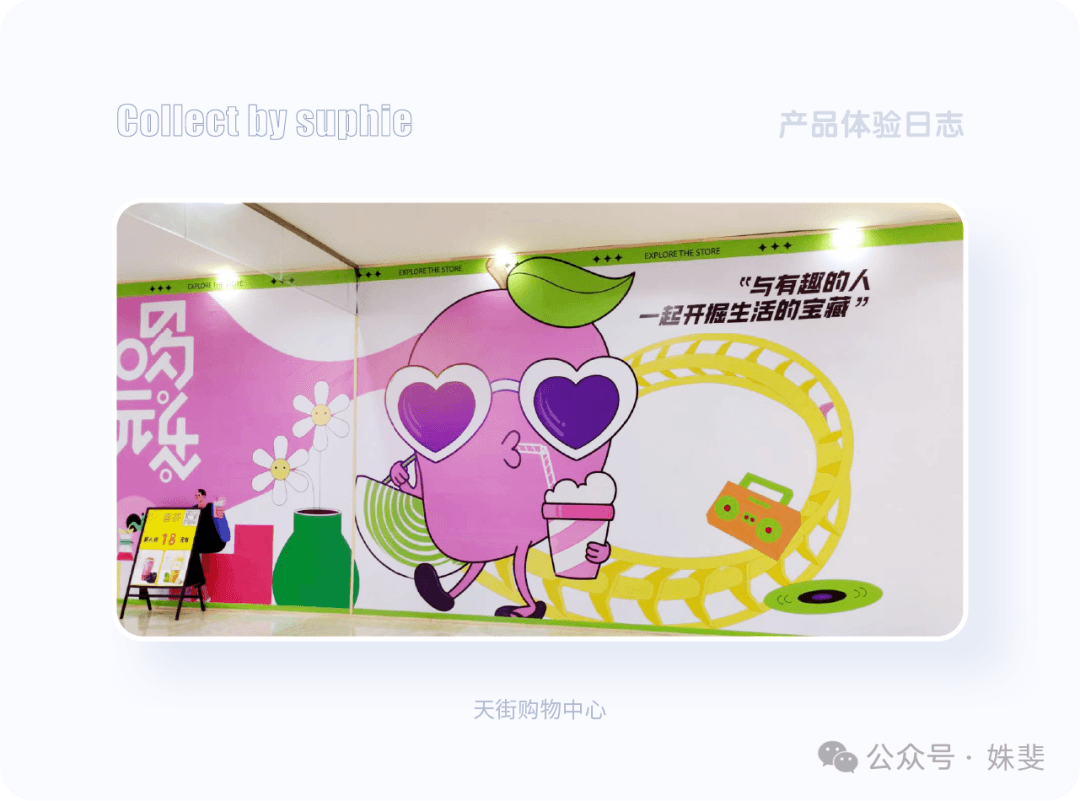
❻ 塑造品牌形象
6.1 传达个性和风格
不同的商场可能有不同的品牌定位和目标客户群体。通过选择特定的色彩组合,商场可以传达出自己的个性和风格,吸引与之相符的顾客。
6.2 增强品牌记忆度
独特而鲜明的色彩搭配可以让商场在顾客的心中留下深刻的印象,提高品牌的记忆度和辨识度。
芙蓉区的龙湖天街主要面向中等收入新兴家庭,是一个区域型的购物中心,集购物、餐饮、休闲、娱乐等多业态于一体,为消费者提供一站式商业综合体,它在餐饮区采用了大量的吃喝玩乐的插画来引导用户消费。

2、为什么蓝色在B端设计中广泛应用?
❶ 视觉特性方面
1.1 稳定性
蓝色给人一种沉稳、可靠的感觉。在B端产品中,用户往往需要处理重要的业务数据和进行复杂的操作,蓝色的稳定性可以让用户感到安心,增强对产品的信任感。

1.2 专业性
蓝色通常与科技、专业领域相关联。B端产品通常面向企业用户,需要传达出专业、高效的形象,蓝色正好符合这一需求。
❷ 心理影响方面
2.1 减少焦虑
相比鲜艳、刺激的颜色,蓝色较为柔和,不容易引起用户焦虑和紧张的情绪;在B端使用场景中,用户可能需要长时间使用产品,蓝色的舒缓效果有助于提高用户的使用体验。
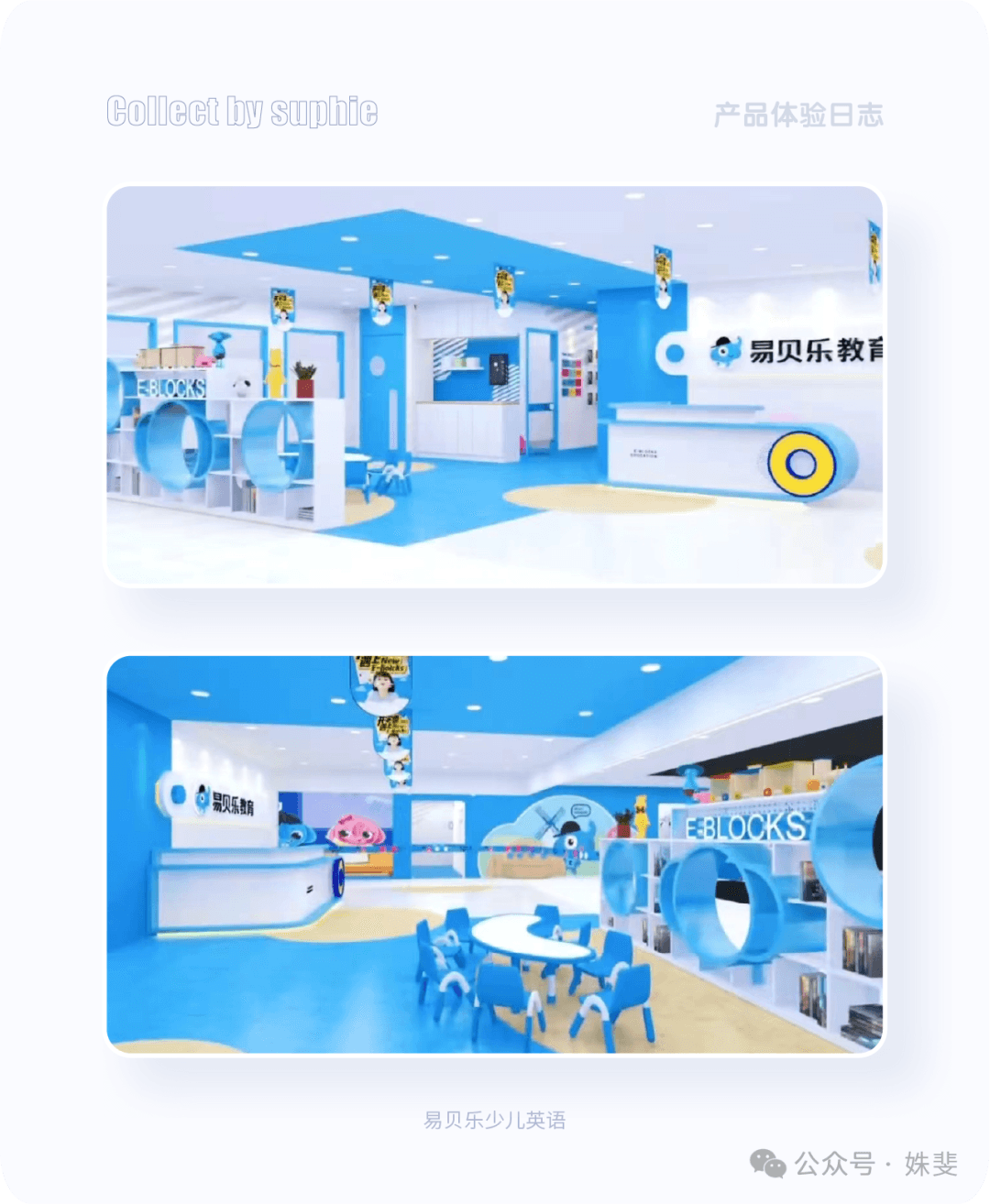
2.2 提高专注度
蓝色具有一定的沉静作用,能够帮助用户集中注意力,专注于工作任务。对于B端用户来说,高效完成工作是首要目标,蓝色的这一特性有助于提高工作效率。
B端产品在心理上追求的是类似如下图的这种宁静式的体验,跟教育有着异曲同工之处,就像这个易贝乐少儿英语一样,用大面积的蓝色,希望孩子在这里能很快的安静下来学习、专注自己的事情。

❸ 行业习惯方面
3.1 科技行业引领
许多知名的科技企业和软件产品在 B 端市场中广泛使用蓝色,逐渐形成了一种行业习惯。其他企业在设计B端产品时,也会倾向于选择蓝色以符合用户的认知和期望。
3.2 传统与延续
在过去的设计中,蓝色在 B 端领域的成功应用使得它成为了一种传统选择。设计师们在延续这一传统的同时,也不断优化和创新蓝色的运用方式,使其更符合现代设计趋势和用户需求。
嘉为科技是一个有着20多年技术沉淀的科技公司,它的官网和产品风格一直是沿用着科技蓝的风格,应该也是基于传统的沉淀吧。

❹蓝色可以提高产品的复用率
很多用户都能接受蓝色的B端界面,当面对有差不多需求客户时,同一套UI,可以多次复用,可以减少开发成本和设计成本,这也是自己通过长期实战观察发现的。
一个UI风格,用在了两个项目中,不同的用户,趋向同样的风格,说明蓝色在大家心目中的接受度是非常的高,用蓝色可以促进设计的多次复用。

在日常的项目中,我看到的B端UI界面是千篇一律的稳重,不追求过于刺激的颜色搭配,通常都比较的干净简洁,不像商场里面的美陈背景设计,色彩对比非常的强烈,比较的吸引人眼球。
有一次我厌烦了常规的稳重风,探索一种大胆的色彩风格时,虽然风格比较新颖,可是发出去客户的接受度不高,觉得太不稳重了,然后重新按照以往习惯进行设计时,就很好,客户一致认同。
可见每个领域都有自己的色彩运用习惯,商场需要吸引人眼球、刺激消费,越大胆越好,可是B端设计需要提供一个让人平静去处理工作事项的环境,它需要安静,不需要过于刺激的颜色搭配。

六、色彩在B端设计中的作用?
1、通过色彩向用户反馈操作结果及当前状况
比方在日常设计当中,红色代表流程失败,绿色代表流程成功,橙色代表信息有告警,蓝色代表着链接,同时不同的按钮颜色也可以很好的区分按钮状态,在反馈结果和状况方面,色彩起着非常重要的作用。
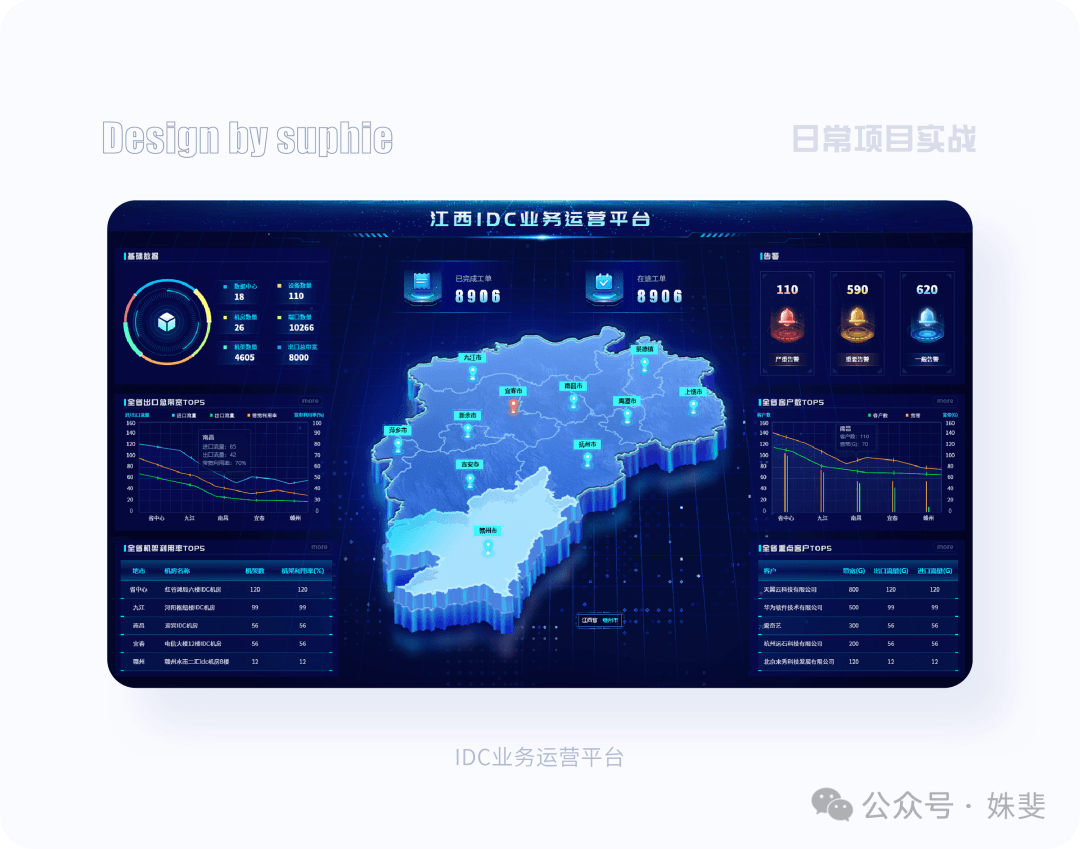
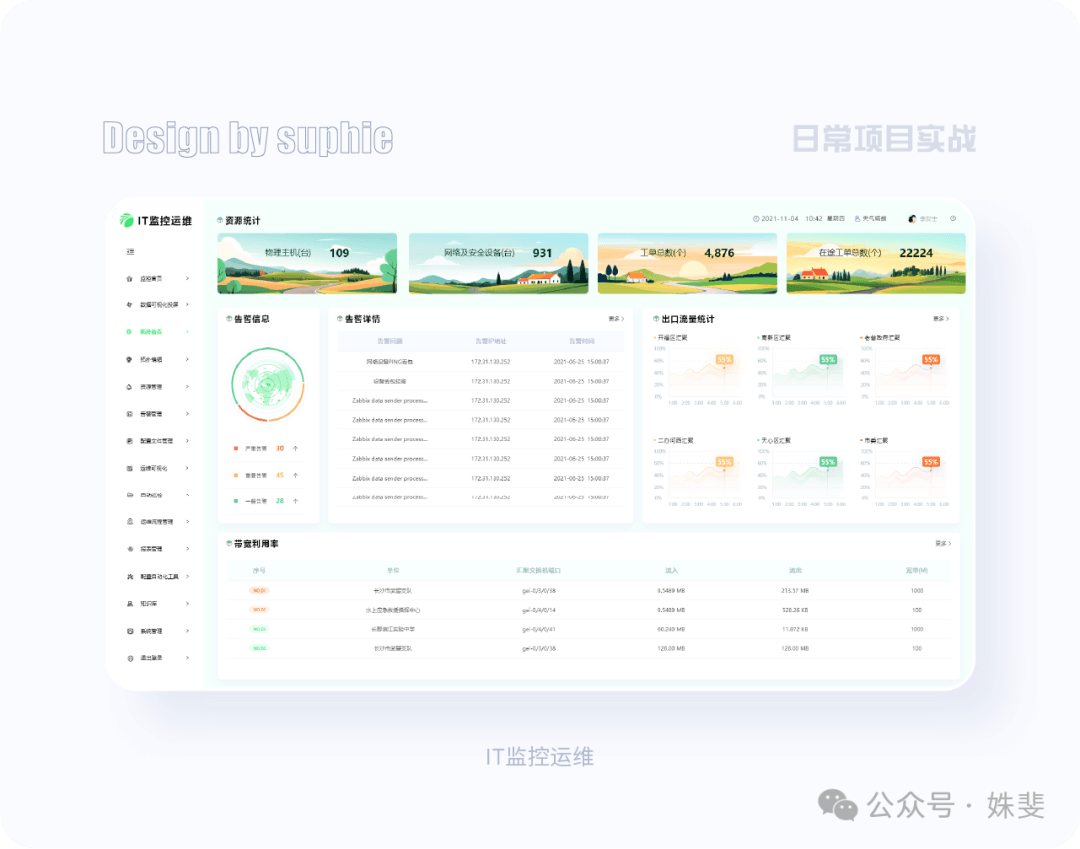
下面这个IDC运营的监测平台,它就是通过颜色来区分不同的告警级别的,可见颜色在B端产品中的重要性。(备注:图中数据都不是真实数据,仅做展示)

2、可以助力品牌传达
B端设计中大面积使用品牌色,可以强化品牌形象,使用与品牌标志风格相近的色彩,可以帮助用户快速识别和记住品牌,在不同的B端产品界面中使用统一的色彩方案,有助于建立品牌的连贯性和一致性,增强用户对品牌的信任。
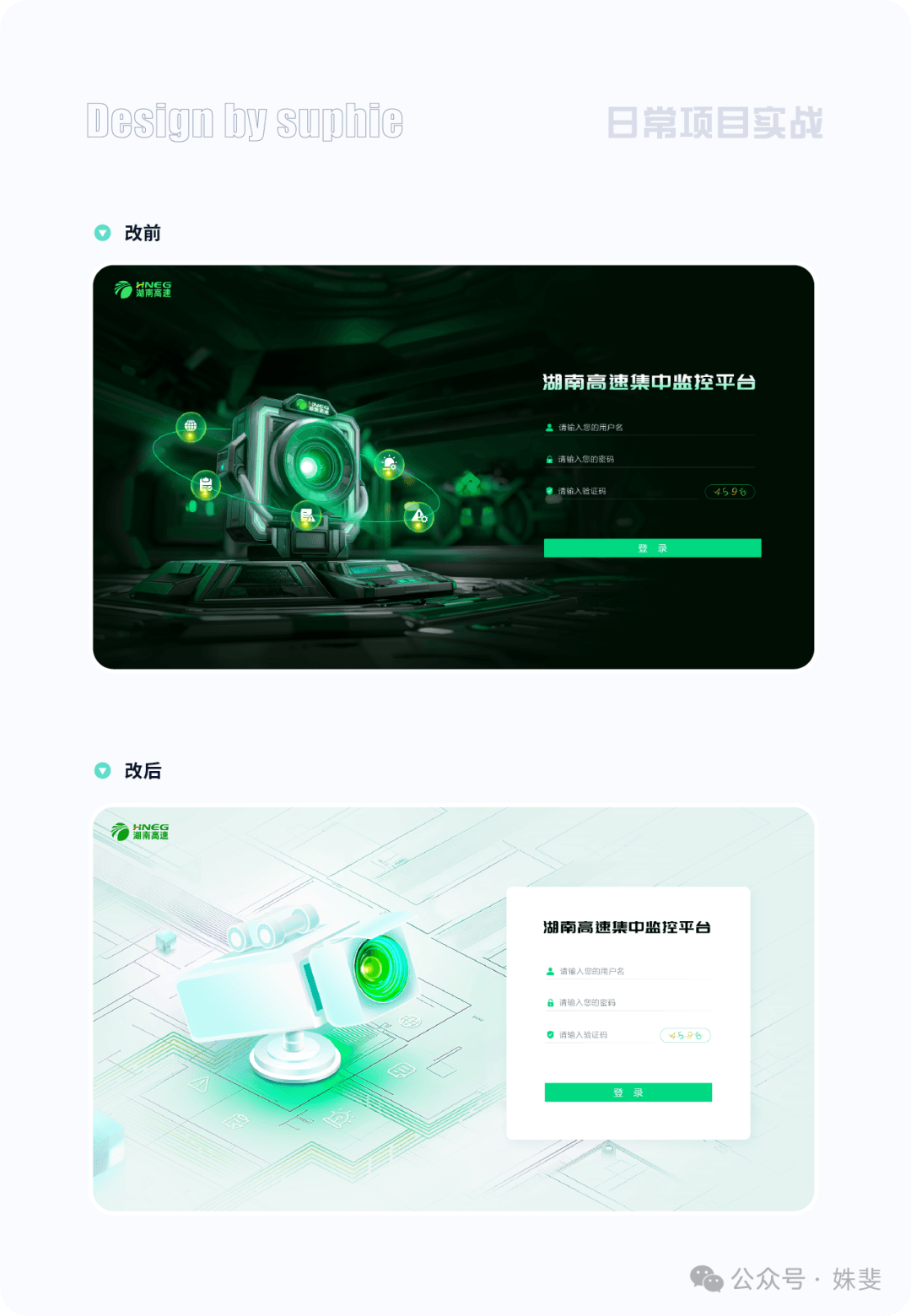
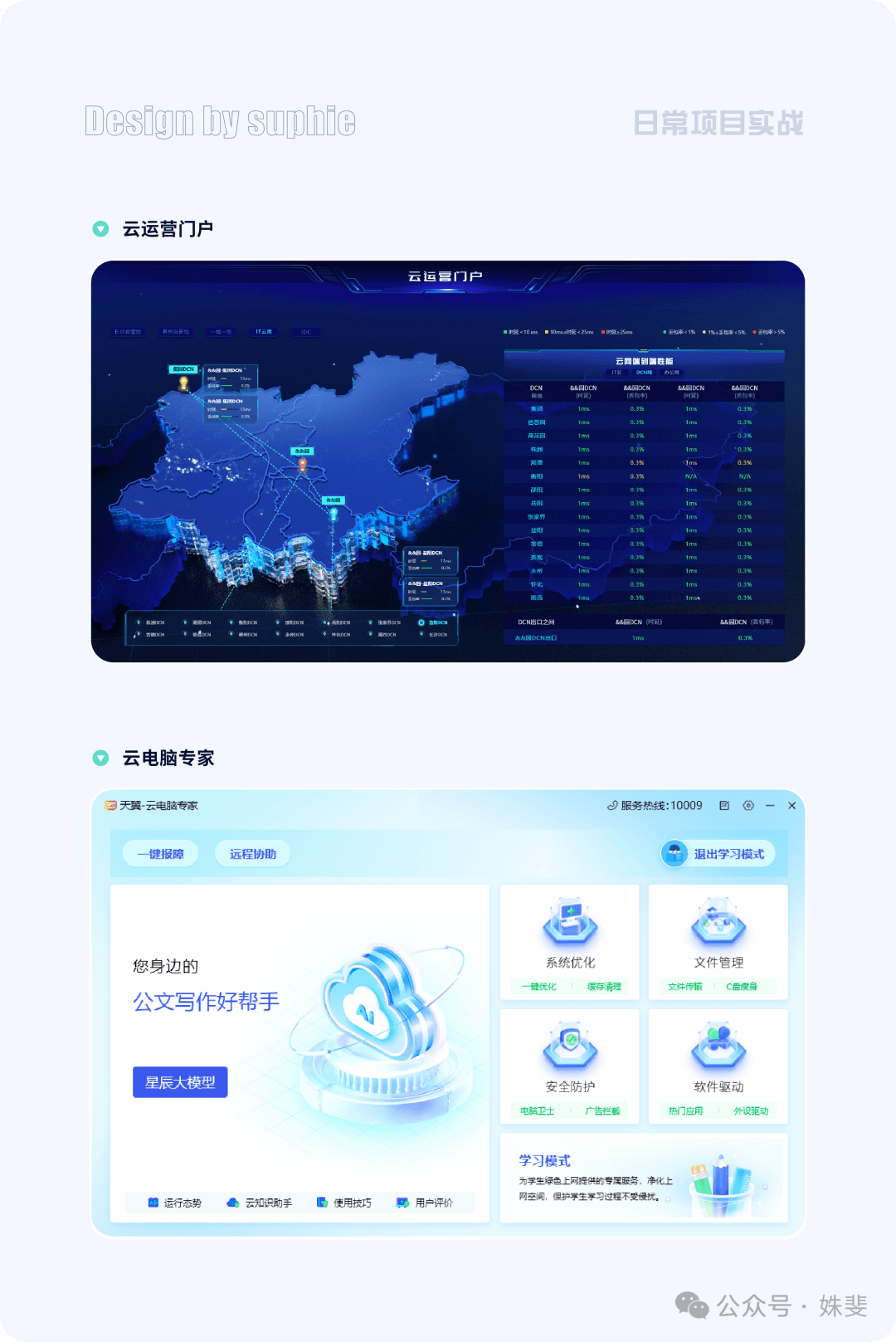
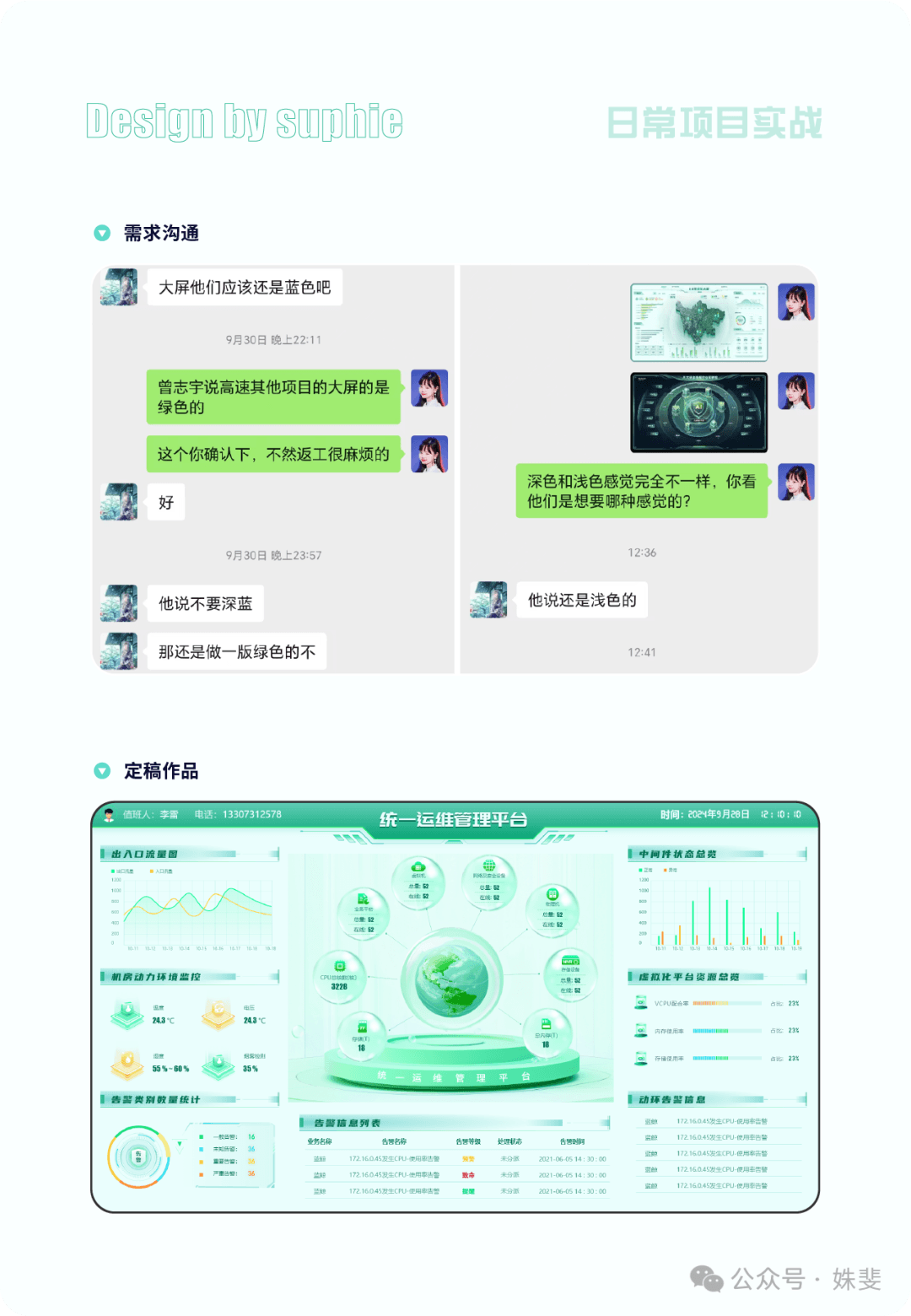
例如我给湖南高速设计的一套B端界面设计,用户强烈要求改变传统的蓝色风格,要求整套界面设计要用湖南高速品牌色-绿色,说明在追求大流和品牌色之间,客户更加倾向品牌的传达。(备注:图中数据都不是真实数据,仅做展示)

3、颜色可以很好的进行信息区分
在B端界面设计中,颜色在帮助信息区分起着非常重要的作用,通常可以通过不同的色彩来区分功能区域,可以让用户更清晰地了解界面的结构和布局,例如,导航栏使用一种特定的颜色,而内容区域则使用另一种颜色。
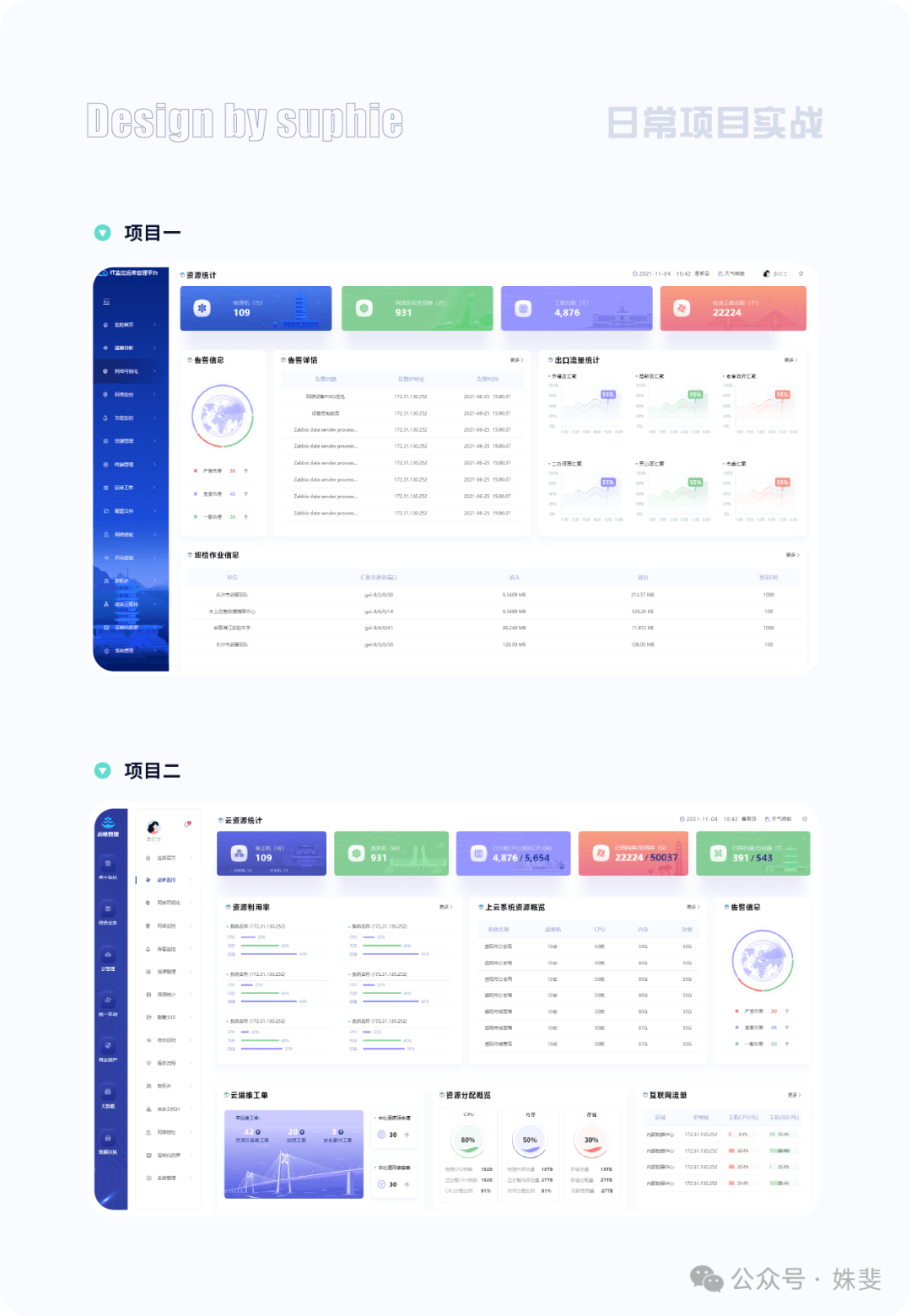
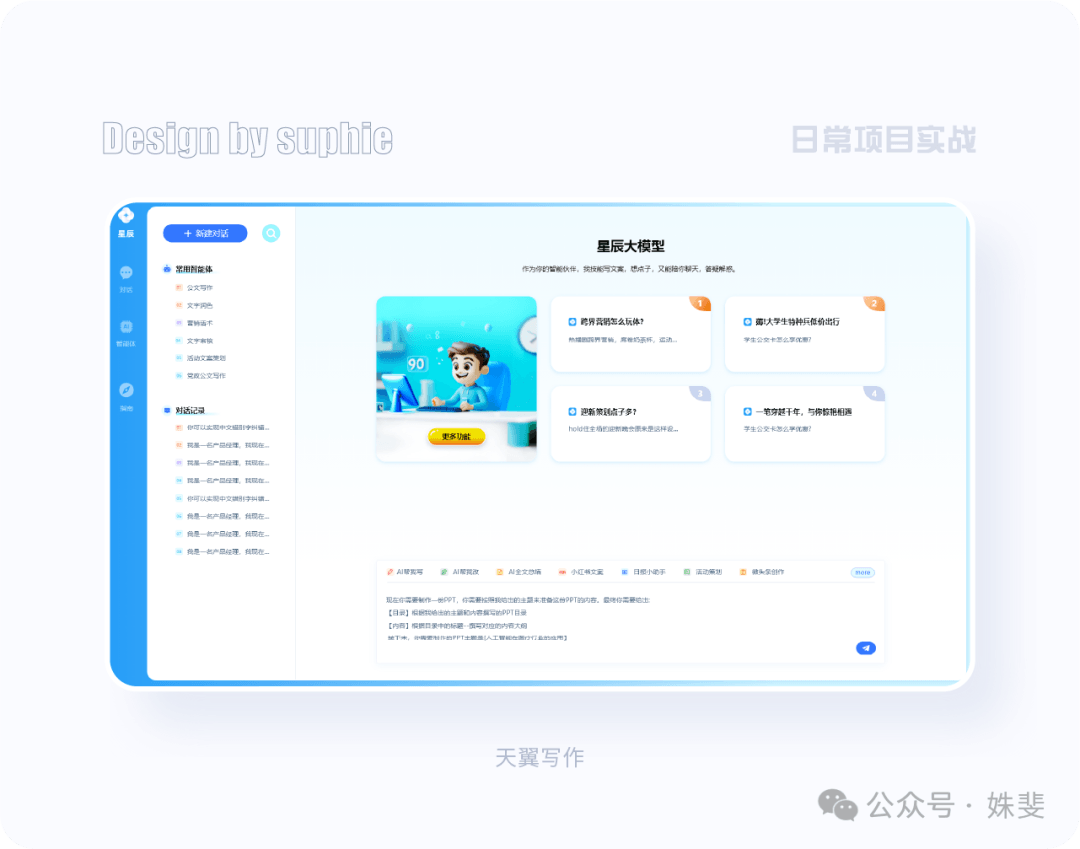
我设计的天翼写作,就是这样的设计思路,导航栏和内容区的颜色完全不一样,这里颜色起到了很好的区分作用。

4、舒适的色彩搭配可以提升用户体验
选择合适的色彩对比度可以增强文本的可读性,减少用户的视觉疲劳。例如,黑色文字在白色背景上通常比较容易阅读。
选择适当的色彩可以营造出专业、高效、舒适的工作氛围,从而影响用户的情绪和感受,提高用户的使用体验。
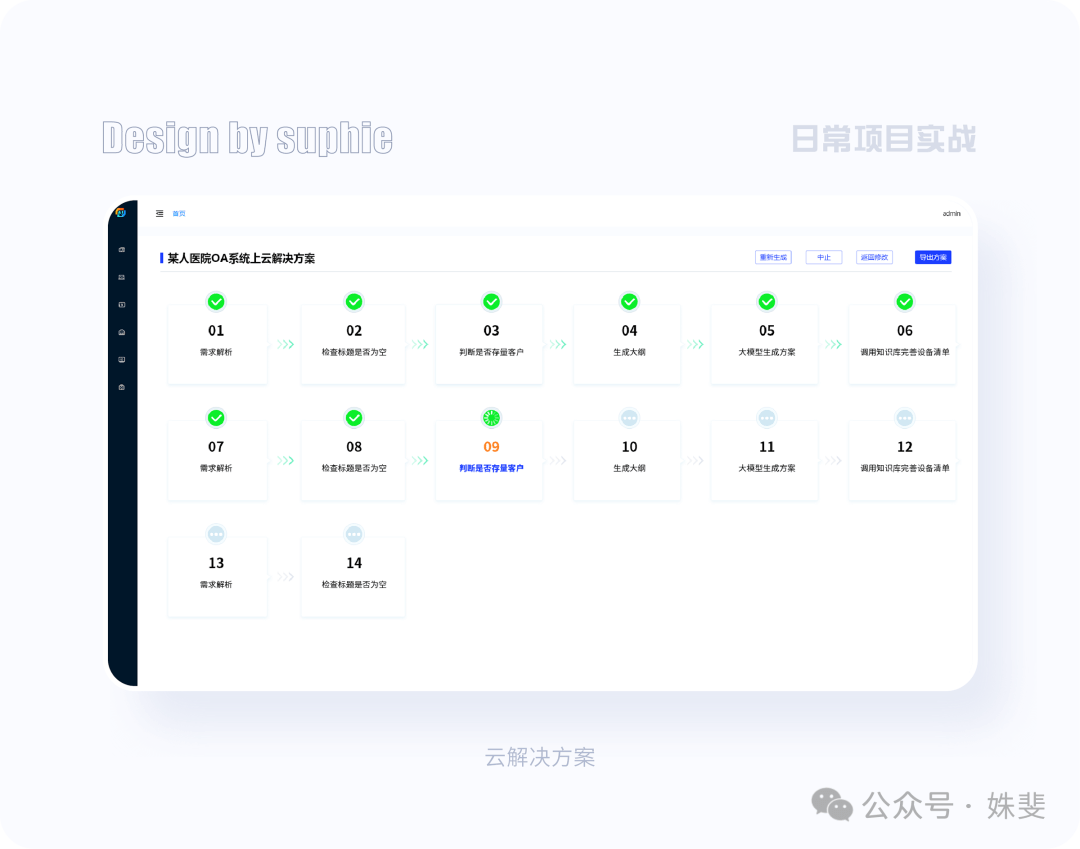
我参与的这个后台界面,就是通过合理的色彩搭配来引导用户使用的,当用户已经完成的环节都是用绿色表示,没有走完的流程就会是灰色的,寓意指示非常的鲜明,很好的解决了用户不知道清晰进程的卡点,提升了用户体验。

5、色彩可以传递性格
人的性格有活泼的、文静的、沉稳的、深邃的,其实色彩也是有性格的,不同的色彩也有不同的性格,当我们对色彩的性格有足够多的了解,在面对不同的客户时,我们对色彩的拿捏以及设计需求的把握时,会更加的游刃有余。

我们平常确实是在做设计,但是我们更多的是在与人打交道,我们更好的聆听,会帮助我们更快的抓取到客户的喜好,快速做出满足客户需求的设计,少受加班之苦。
比方说我之前给云门户设计的一套UI,客户的决策层是男性,且年龄偏大,他们就偏爱深沉的UI风格;而我负责的天翼云电脑专家,客户的决策层是女性,且年龄偏年轻,她每次就喜欢轻盈、明快的UI色调,不同的决策层客户,就会带来不同的设计结果。

七、B端色彩设计使用的原则
1、B端设计中,色彩设计应遵循6:3:1原则
在这个登录页面中,我就是运用的6:3:1原则,60%的主色,30%的次要色,10%的点缀色;使用了大面积的蓝色和蓝灰色,最后使用一点点的橙色,这样的配色会显得高级。

2、文字、卡片背景色和边框都使用无彩色
为了保证画面风格的统一、干净整洁,文字颜色、边框颜色、以及边框背景色都需要用到无彩色,通常通过颜色的深浅来区分信息的层级关系。
比方说我参与的星辰大模型AI文档生成能力的应用,里面无论文字颜色还是底色都是运用的无彩色,只是通过了色彩深浅变化来做了层级区分,因为无彩色可以起到很好的降噪作用,既传达了信息,又不会显得界面凌乱复杂。

3、需要凸显的内容,用明度和纯度比较高的色彩
比方说,日常我们设计的卡片都是用的白色,而底色我们用的是灰色,因为卡片里面的内容都是比较重要的信息,需要用一个亮度比较高的颜色,让内容往前走,而灰色的背景通常就往后走的感觉,这样能跟卡片形成一个一前一后的对比,更好的帮助内容进行传播。
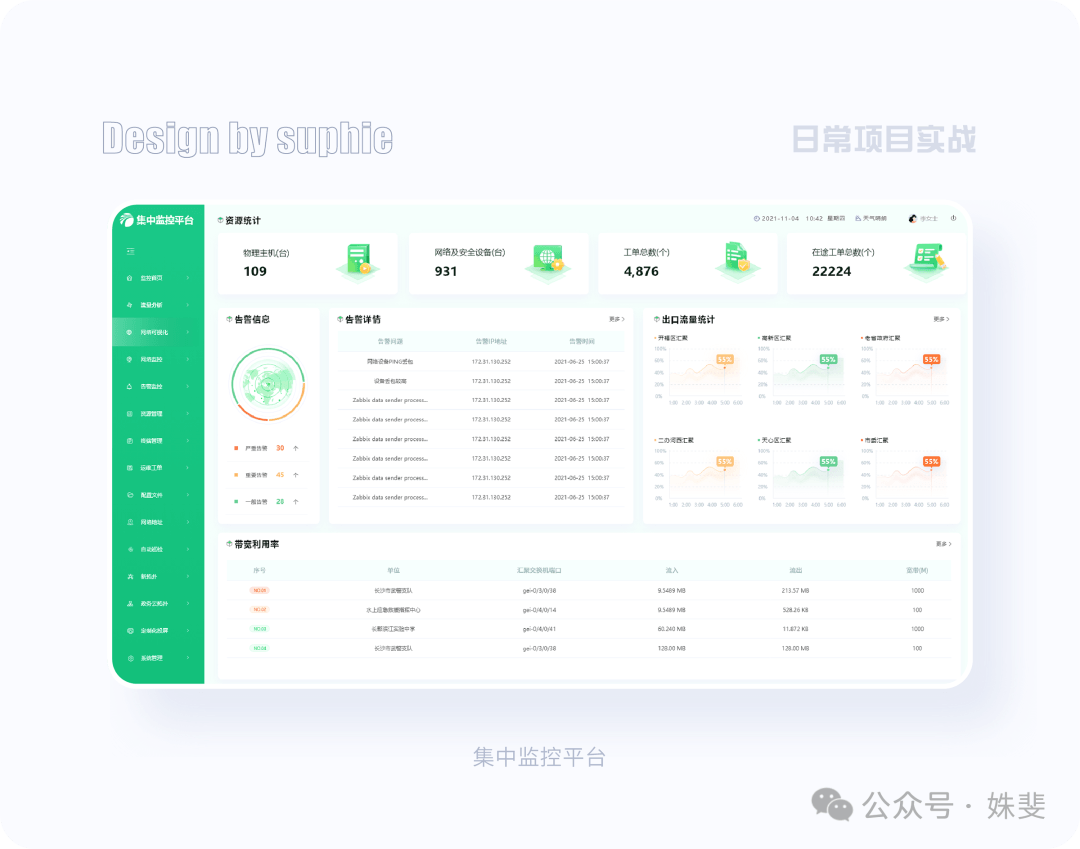
比方说我设计的这个IT运维监控平台的首页,物理主机、网络及安全设备、工单、在途工单这几个指标是非常关键的,所以他们的图片底色用了纯度比较高的有彩色来标识。

4、设计前一定要有定色调的意识
作为设计师,我们的设计工作其实就是在设计一种感觉,一种情绪,设计前定调的意识真的太重要了,感觉对了,什么都就对了。
比方说我前段时间接到了一个B端的大屏可视化需求设计,客户说之前的大屏设计不喜欢,希望重新出一个新的设计,然后公司的需求对接人员在给我下达需求时,真的就只是给我下达了这几个字,让我重新出一个设计试试。
以我的职业直觉,感觉这个需求是不够细化的,于是我就多问了几句,我问客户是想要常规的蓝色调的还是别的?果然一问,客户说不希望再用常规的蓝色的,希望新的设计要用他们的品牌色绿色,刚听到这几个字的时候,我以为这次我把握住需求了,在收集参考图的时候,我发现常见的绿色大屏有深色的和浅色的,根据自己以往的作图习惯,我觉得深色会更加的受欢迎一些,我自以为是的朝着深色的方向去出图,出到了一半的时候,我内心有些许的忐忑,我于是找了一深一浅的参考图,让同事跟客户确认一下,客户是想要深色的感觉,还是要浅色的感觉,这次沟通又给了我深深的一击,客户不按常理出牌,说希望按浅色的风格来出图。
在出稿之前,通过自己反复的沟通确认,发现设计前的定调意识真的太重要了,要不是有出图前一波三折的反复确认以及需求的细化,就不会有后来的一遍过稿。

5.设计的灰色尽量使用带有色彩偏向的灰
不管我们设计什么色系的界面,都避不开用到灰色,在设计中用跟主视觉相符的灰,会使得界面更加的高级、协调与美观,注意好了这个小细节,会给我们的设计加分不少。
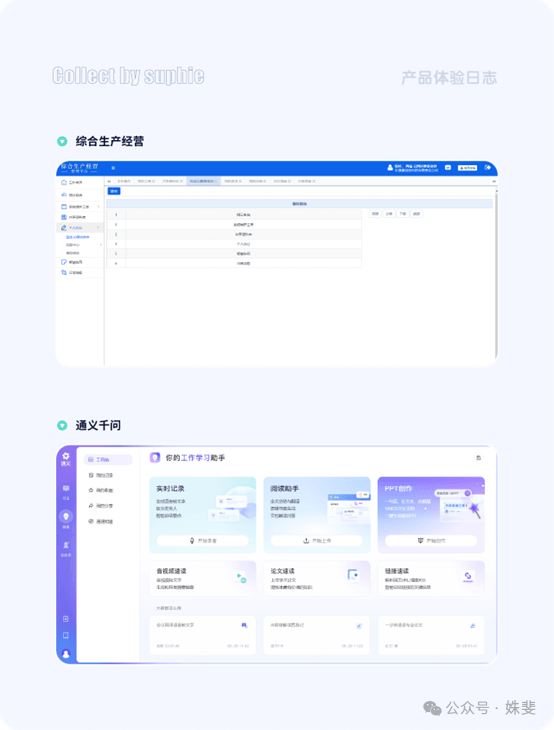
下面是我日常体验到的两个界面,上面综合管理平台里面的灰色就没有跟主色调蓝色相呼应,灰色没有向蓝色倾斜,界面看起来就没那么美观;下面通义千问的灰色设计就非常的注重细节,灰色偏紫,整个界面看起来浑然天成,毫无违和,美感、档次瞬间提升好几个等级。
一个微小细节的在意,在无形中拉高了设计的高度,十个细节乃至更多细节的在意,就会带来更多意想不到的结果。

总结:
以上就是我最近对色彩的一些顿悟、感受和学习收获,在不断的复盘总结中,我们总会收获一些新的认知,通过这次色彩的复盘之旅,发现色彩对设计师真的太重要了,希望我的分享对大家有启发,不足之处也欢迎大家留言交流。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章

暂无评论...